Pada tutorial kali ini saya akan menujukkan bagaimana anda bisa denga mudah menciptakan tampilan grid yang bagis dan memamerkan file download digital anda. Tampilan grid ini akan dapat menjadi responsive dan anda juga dapat mentrack and memonitoring jumlah download pada setiap file.
Hal ini akan menjadi sangat berguna jika anda ingin memamerkan beberapa file digital anda pada pengunjung – pengunjung situs anda yang juga dapat mendownload file – file tersebut secara gratis.
Langkah – Langkah Untuk Menciptakan Grid Untuk File Anda Yang Dapat Didownload Pada WordPress
1) Install Plugin Free Download Monitor
Untuk melakukan tutorial ini, kita akan menggunakan plugin yang bernama Free Download Monitor untuk mensetting beberapa file – file anda yang dapat didownload dan kemudian menampilkan file – file tersebut dalam sebuah grid. Jadi, langkah pertama adalah untuk menginstall plugin Simple Download Monitor pada WordPress kita (jika anda masih belum mempunyai plugin tersebut).
2) Mensetting Beberapa Download
Pertama pergi ke menu “Downloads -> Add New” dari dashboard admin anda dan setting file – file anda yang dapat didownload.
Ketika anda menciptakan download, anda juga dapat menciptakan kategori – kategori dan menetapkan download yang anda buat untuk menjadi bagian dari kategori – katerogri yang anda buat. Contoh, anda membuat sebuah kategori yang anda namai dengan nama “download-category-1” dan menetapkan download yang anda buat untuk menjadi bagian dari kategori tersebut.
3) Ciptakan Sebuah Page WordPress Sebagai Tempat Untuk Memamerkan File – File Download Anda
Sekarang setelah anda telah menyiapkan file – file yang bisa didownload untuk pengunjung – pengunjung WordPress anda, langkah selanjutnya yang perlu anda lakukan adalah menciptakan sebuah page pada WordPress anda yang akan digunakan sebagai tempat untuk memamerkan file – file download anda. Sesudah anda menciptakan sebuah page WordPress yang dapat digunakan sebagai tempat untuk memamerkan file – file download anda, setelah itu tambahkan kode pendek dibawah berikut pada page yang baru saja anda buat:
[sdm_show_dl_from_category category_slug="download-category-1" fancy="2"]
Pada contoh yang saya berikan diatas, saya menamai kategori yang saya buat dengan nama “download-category-1” maka dari itu, text yang diisi pada category_slug adalah nama kategori yang saya buat tadi, tetapi jika anda menamai kategori download anda dengan nama yang berbeada maka ganti text “download-category-1” dengan nama kategori download anda sendiri.
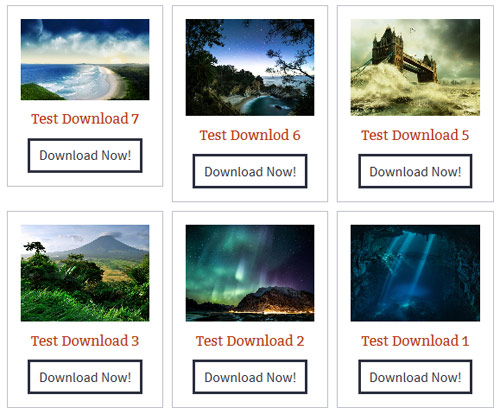
Selesai menambahkan kode pendek tersebut, save anda publish page yang telah diisi dengan kode pendek diatas dan kemudian lihat page yang baru saja anda publish dan jika anda melakukan semua langkah – langkah diatas dengan benar, maka ketika anda mengakses page tersebut, anda akan disambut dengan tampilan seperti ini:
4) Kirim Pengunjung – Pengunjung WordPress Anda Pada Page Tersebut
Sekarang setelah anda telah mempunyai page yang menampilkan grid file – file download anda dengan bagus, sekarang langkah berikutnya yang perlu anda lakukan adalah membiarkan pengunjung – pengunjung situs anda pergi ke page yang anda buat agar mereka bisa mendownload file – file yang anda tawarkan. Anda bisa melakukan cara – cara berikut agar pengunjung situs anda dapat menmukan page download anda dengan mudah:
- Pergi ke menu “Appearance -> Menu” dan tambahkan page download anda pada menu navigasi situs anda.
- Tambahkan link page download anda pada widget sidebar jadi user dapat mengklik widget tersebut dan pergi ke page download anda.
Source: https://www.tipsandtricks-hq.com/show-file-downloads-in-a-nice-grid-display-7273